Custom Visualizations
Custom visuals are created in Formulate, and can then be used in Discover to represent your data discoveries. As with any other visual, a custom visual saved as a data discovery can then be used in presentations, and publications.
To access the custom visual builder, go to Formulate, and select Visual. This will open the Custom Visual wizard, where you can build your visualization.
Note: this feature is available only with Enterprise licensing.
Video
Custom Visuals
Build custom visualizations in Formulate
How to build and share custom visuals
Open the Formulate module, select Visual, and then choose the required data model.
Note: at any point you can click the Apply button to see a preview of your custom visual, however, you must be sure to add hierarchies and measures to the query in order to see a preview:
Apply: apply changes made in the currently selected panel. Click this button after making changes in each panel, to update the preview as you work.
Apply to All: apply changes made in all panels. Click this button to see all changes in the preview, regardless of the selected panel.
Step 1
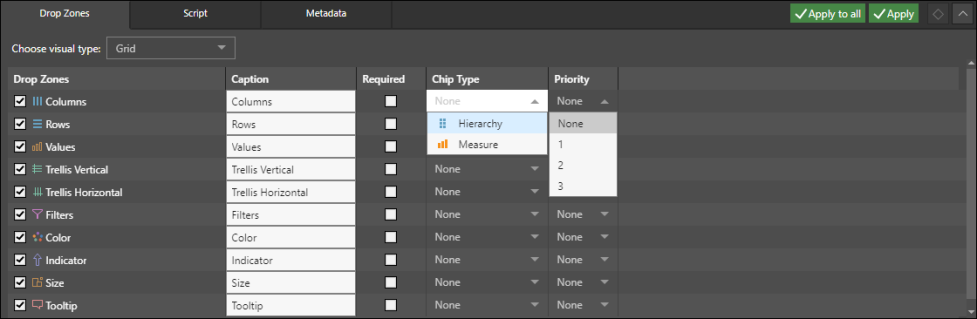
Work through the Custom Visuals wizard, starting at the Drop Zones tab. This is where you can specify what drop zones should appear when your custom visual is selected in Discover; select the required drop zones. You can then define:
Caption: the name of the drop zone.
Required: select Required if the custom visual shouldn't be draw if there is no chip added to the specified drop zone.
Chip Type: choose whether the specified drop zone must contain a hierarchy, or a measure. If the drop zone should be enabled for both hierarchies and measures, choose None.
Priority: select the order in which drop zones should be utilized for the specified chip type. For instance, assign a Hierarchy chip type to Columns, Rows, and Filters. Then assign a Priority of 1 to Columns, 2 to Rows, and 3 to Filters; when hierarchies are selected via double-click from the Dimensions panel in Discover, the first chip will be automatically added to Columns, the second to Rows, and the third to Filters.

Step 2
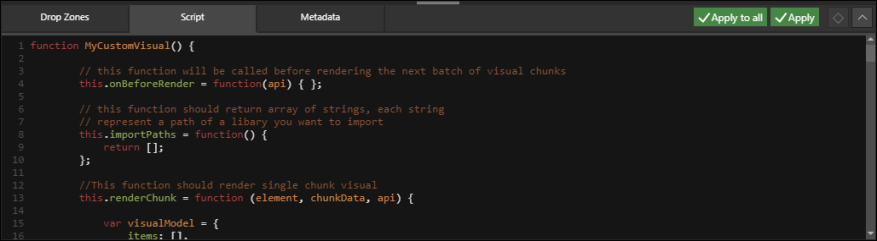
From the Script tab, you can write the script for your custom visual. You can also download a custom visual script by opening the Marketplace in the ribbon. Click Apply to apply changes to the preview.

Step 3
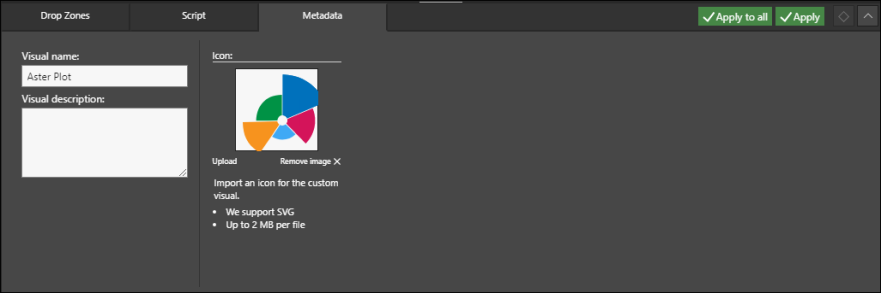
Then from the Metadata panel, you can name your custom visual, add a description, and upload an icon.

Step 4
When you've finished configuring the visual, click the save icon above the canvas. Save your visual to the CMS.
Once you've saved your visual, it will appear in the custom visuals pop-out from the canvas menu, and can be used as a visualization.

You can access the custom visual's logic from the CMS the asset is saved under the name given when it was saved to the CMS. Like other assets, you can open it, edit it, and open its Actions Panel.
Securing Custom Visuals
By default, all users will see your custom visual in Discover, even if it was saved in My Content. From the Profiles tab in the Admin console, permissions for custom visuals can be changed in order to govern which roles can create and view them.
Scripting Custom Visuals
There are two ways to create custom visuals:
- Download a visual from the Marketplace (in the ribbon)
- Add your own custom visual script in the Script panel
You can add your own script from the Script panel. The template in the Script window contains several API functions. Of these, the MyCustomVisual function must be implemented, and the custom visual must be built in one chunk (not trellised).
It is important to understand that blue chips (hierarchies) affect the number of data points in a query, but orange chips (measures) don't.
Refer to the Custom Visual API documentation for more information.